Год назад мы писали про планы сделать новую образовательную программу в УрФУ для лучших выпускников, которые хотят развиваться в ИТ-сфере. В июне студенты направления ФИИТ закончат первый курс. Понемногу будем рассказывать о том, что удалось сделать за год.
Напомню, мы старались все курсы, даже фундаментальные, приземлить на прикладные задачи, которые требуются разработчикам. В том числе мы добавляли новые курсы в тех областях, где их не хватало. Сегодня расскажем про один из таких новых курсов — «Основы UX и UI» или по-другому «Основы дизайна».
Для тех, кто слабо знаком с дизайном, мы подготовили небольшой словарик курса, он поможет понять, о чем будет остальная статья.
Словарик
- UX (User Experience, «опыт пользователя») — то, какой опыт и впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и насколько просто или сложно это сделать.
- **UI (User Interface, «пользовательский интерфейс»)* — то, как выглядит интерфейс и то, какие физические характеристики он приобретает: какого цвета продукт, удобно ли человеку попадать пальцем в кнопочки, читабельный ли текст и т.д.
- UX/UI дизайн — методы повышения удобства и красоты интерфейсов.
- Юзабилити-тестирование — исследование, позволяющее понять, насколько интерфейс удобен в применении.
- Верстка — кроме того, что это привычная всем HTML-верстка, это еще и в целом расположение текста и элементов интерфейса на экране.
- Инфостиль — стиль текстов, в которых акцент делают на понятности, дружелюбности и лаконичности. Термин придумал Максим Ильяхов, он же его популяризует.
- Figma — графический редактор и онлайн-среда для совместной работы над проектом (это как гуглдок для дизайнеров).
Что за курс?
«Основы UX и UI» — курс, созданный продуктовыми дизайнерами и юзабилистами Контура. Он состоит из девяти блоков, каждый из которых посвящен одному из этапов продуктового дизайна: интервью и изучению целевой аудитории, бумажным прототипам интерфейса, юзабилити-тестированию, работе с графическим редактором Figma, удобному интерфейсу, инфостилю текста, типографике, композиции и работе с цветом. Курс ведет не один и не два преподавателя, а команда из 8 дизайнеров Контура — каждую тему преподает специалист в своей области. Но это не просто отдельные люди, а команда, которая совместно разработала программу и единую методику ведения занятий. Мы потратили на это значительное количество сил, но зато целостность курса не пострадала.
Каждая тема начинается с самостоятельного изучения материалов, которые подготовили преподаватели. Студенты смотрят видеолекции, читают статьи и отрывки из книжек, устанавливают необходимое ПО. После этого делают небольшую и несложную домашнюю работу: выполняют тест на закрепление теории, переписывают нечитабельный текст в понятном и доступном стиле, перерисовывают интерфейсы в программе для проектирования — делают то, что входит в задачи реального проектировщика.
На пару ребята приходят уже погруженными в тему. На занятии они вместе с преподавателями разбирают примеры дизайна: студенты комментируют плохие и хорошие интерфейсы, делятся своими впечатлениями, а преподаватели модерируют этот процесс. После этого студенты, вооруженные более глубоким пониманием темы, самостоятельно выполняют кейс, связанный с текущей темой: создают бумажные прототипы или улучшают дизайн страницы сайта. В конце пары преподаватели делают разбор нескольких студенческих работ, а потом показывают собственный вариант выполнения этого же кейса.
Примеры заданий
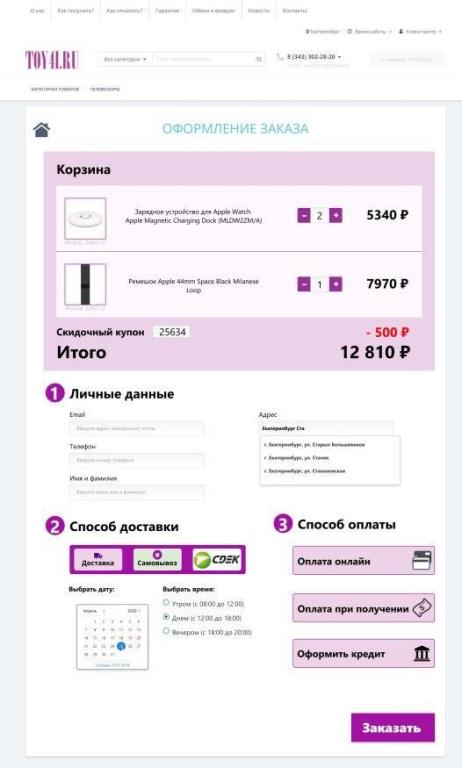
В теме «Композиция» студенты улучшали интерфейс оплаты заказа на портале toy4i.ru:

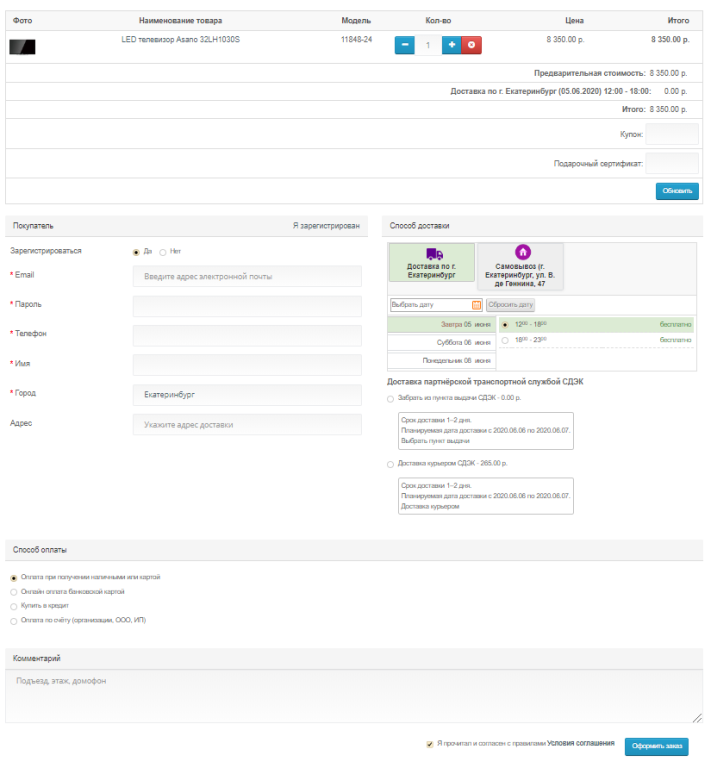
Нужно было ускорить процесс оплаты и сделать интерфейс более удобным в использовании. Вот что получилось у одного из студентов:

И вот примерно такой фидбек получали наши первокурсники:
«Классно, что студент явно обозначил этапы — сделал цифры крупными и яркими. Сразу видно, что есть 3 шага: заполни свои данные, выбери способ доставки и оплаты. Это считывается гораздо быстрее, чем в исходном варианте, и человек на такой форме сориентируется гораздо быстрее». Ксения Ильиных, преподаватель курса.
«Если придираться, то очень много цветов, которые визуально шумят. Кнопки +/- можно сделать меньше. Адрес подвинуть ближе к блоку «Личные данные», сейчас он будто отвалился. Если выровнять все блоки по левому краю, то цифры можно будет вообще убрать, ведь человек при скролле и так поймёт что за чем делать. Элементы в блоках разного размера, надо привести к одному, будет выглядеть аккуратнее». Андрей Пушин, преподаватель курса.
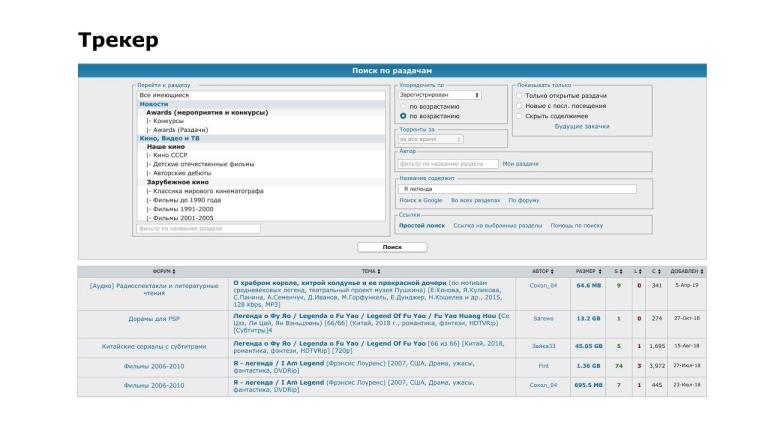
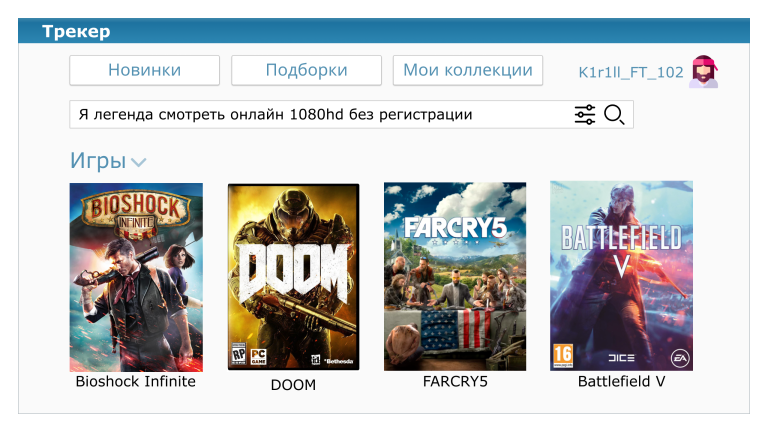
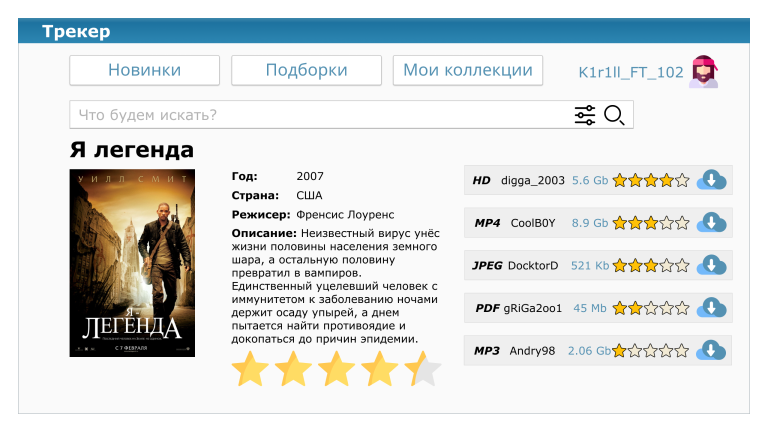
Похожее задание было в теме «Удобный интерфейс»: на основе полученной теории ребята переделали интерфейс одного запрещенного сайта.
Было:

Работа одного из студентов:


И опять дадим слово нашим преподавателям:
«Это именно то, что нужно было сделать: убрать нечеловеческий, пугающий конструктор из десятка полей и оставить только одно поле поиска. И под ним результаты выдачи». Ксения Ильиных
«Хорошо, что студент выделил главное и показал выдачу картинками. Человек куда быстрее поймёт, что он ищет, по картинке, нежели по простыне одинакового текста. Все «тяжелые» фильтры убраны отдельно, ведь это не основной сценарий использования: обычно человек просто пишет в поисковую строку название фильма, а не настраивает миллион фильтров. Плохо, что студент забыл про некоторые важные сценарии использования трекеров — пользователям важна скорость скачивания (количество раздающих)». Андрей Пушин
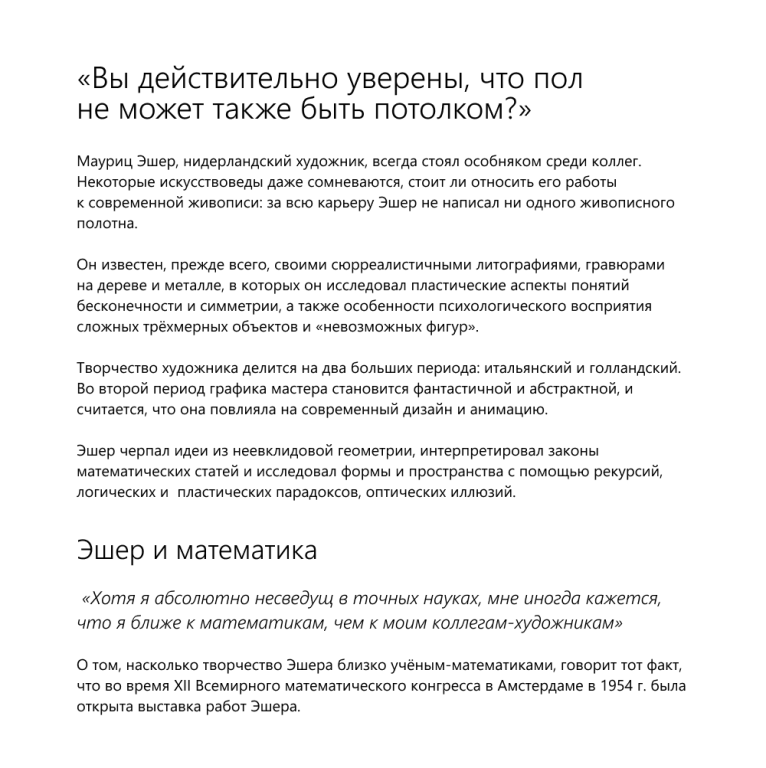
А в теме «Типографика» студенты делали лонгрид на основе страницы из Википедии. Вот что получилось:

«Студентка хорошо поработала с текстом: разбила его на абзацы, оформила цитаты и сделала крупные заголовки. Еще очень круто, что она ограничила ширину колонки — текст удобно и приятно читать. Из того, что можно улучшить: я бы сделала заголовки полужирным начертанием, это сделает их более контрастными. Когда мы просматриваем статью, то жирные акцентные надписи выделяются гораздо быстрее — человек зацепится взглядом, заинтересуется и будет замотивирован прочитать статью целиком». Ксения Ильиных
Атмосфера
Дизайнеры Контура делают занятия неформальными, больше похожими на диалог. С приходом онлайн-пар появился простор для фантазии: теперь можно провести занятие с акулой из Икеи или поставить смешной фон в Zoom :)

Некоторые студенты на последнюю пару в zoom пришли нарядными :)

А зачем программистам дизайн?
Обычно на айтишных направлениях не учат дизайну. Не учили и у нас. Мы считаем, что это неправильно. Хороший разработчик (а мы хотим выпускать только хороших разработчиков) должен понимать, что и как делают его коллеги в команде разработки. После курса студенты смогут общаться с продуктовыми дизайнерами на одном языке, самостоятельно проектировать минимальные удобные интерфейсы и делать верстку сайта. Еще мы хотим, чтобы студенты начали развивать свой вкус и насмотренность в дизайне как можно раньше. Поэтому мы ввели курс «Основы UX и UI» прямо на первом году обучения.
Нам важно объяснить ребятам, что дизайнер — это не «я художник, я так вижу», это настоящий специалист, который использует исследования и накопленный опыт, чтобы сделать продукт не только красивым, стильным и привлекательным, но и функциональным и удобным в использовании.
Что думают о курсе студенты?
Миша Бараковский
— Я удивился, что к созданию курса подошли с такой серьезностью (мне казалось, что дизайн — не самый важный навык для разработчиков). Я не думал, что курс будет настолько прикладным. По итогу я по-настоящему кайфанул. Дизайнеры Контура проводят пары очень неформально и говорят с нами на одном языке, и это круто. Я даже задумался над тем, чтобы стать продуктовым дизайнером, а не программистом :)
Марго Хрушкова
— Преподаватели очень доходчиво объясняют материал и всегда готовы помочь. Мне очень близок дизайн, я бы хотела заниматься им в будущем, поэтому была рада появлению такого курса.
Гриша Айдарцян
— Я думал, что нам будут преподавать мега-скучные вещи и этот предмет будет гуманитарным. Но на деле оказалось, что курс посвящен разработке и проектированию пользовательского интерфейса.
Курс закончился, а студентов до сих пор «не отпускает». Они периодически вкидывают в чат с преподавателями примеры хорошего дизайна или проблем в дизайне, которые они начали замечать.
Что дальше?
В следующих семестрах студентов ждут другие не-технические курсы, помогающие делать программные продукты с умом. В курсе «Психология и социология» мы собрали самое важное про поведение потенциальных пользователей своих программ. А курс «Создание продукта» объединит все знания в общую картину. Проработкой этих курсов мы занимаемся прямо сейчас.
Но и в этом учебном году было много интересных изменений. Сделали практики по программированию в курсе Алгебры (где еще вы такое видели?), провели курс по Основам проектной деятельности, а также первые защиты проектов с настоящим жюри из ИТ-компаний (ага, прямо на первом курсе).
Постараемся рассказать о самых интересных изменениях в следующих постах. Stay tuned!






